Как самому создать сайт на WordPress
На данный момент WordPress — это лучшая платформа для создания сайтов и блогов. Из всех её качеств особенно подкупает бесплатность. Ну как не повестись на халяву, да ещё с таким количеством разных полезных плюшек? И не нужно быть Биллом Гейтсом, чтобы разобраться в этой системе. Даже новичок сможет это сделать при желании.
Для чего это нужно есть в статье Делайте свой сайт и начинайте зарабатывать!
Используя WordPress, вы управляете своим любимым сайтом откуда захотите и как захотите. С любого компьютера, с любой операционки — лишь бы интернет подключен был.
Встроенный редактор прост до безумия, прямо как Word. Любое значащее действие выполняется в пару кликов. Сказка!
Не может не радовать встроенная поддержка SEO-оптимизации, на которой строится продвижение в поисковых системах. Просто песня! Поддержка соцсетей и RSS ленты новостей улучшает качество взаимодействия с аудиторией.
Можно «прикрутить» разные продвинутые штучки: темы, виджеты, социальные плагины, защита от злоумышленников и т. д. В общем, пока сами не увидите и не попробуете – не поймёте.
Популярность WordPress постоянно растёт. На рынке у неё нет достойных конкурентов. Более 59 миллионов сайтов, которые просматривают ежедневно свыше 300 миллионов землян, созданы на этой сверхпопулярной платформе.
WordPress – это великолепно! И если вы решились всё-таки на создание блога, а может быть, сайта, то думать и морщить лоб слишком долго не стоит, друзья. Выбор очевиден.
На самом деле, данный движок не нуждается в своем представлении, и он считается не одним из лучших, а самым лучшим во всем мире. Аналогов просто нет на данный момент, да и не скоро появятся. Если говорить про наличие бесплатных шаблонов и модулей, то он занимает почетное первое место.
1. Он совершенно бесплатный
2. Выпускаются постоянные бесплатные обновления
3. Легко устанавливается
4. Обновляется в пару кликов из админки
5. Сотни тысяч бесплатных шаблонов на любой вкус
6. Тысячи плагинов
7. Техническая поддержка
8. Легкость в изучении
9. Быстрая работа
10. Очень красивые блоги
Разве этого мало? WordPress подойдет для создания любого блога, абсолютно любой тематики. Если вы новичок, то у вас не возникнут вопросы о том, как опубликовать свою первую запись, как настроить блог, как установить дизайн. Делается это все очень быстро и просто, именно поэтому создать блога на wordpress сможет абсолютно каждый!
Но сразу скажу что для лендингов это не подходит и лучше использовать программу Adobe Musa
И так начнем…
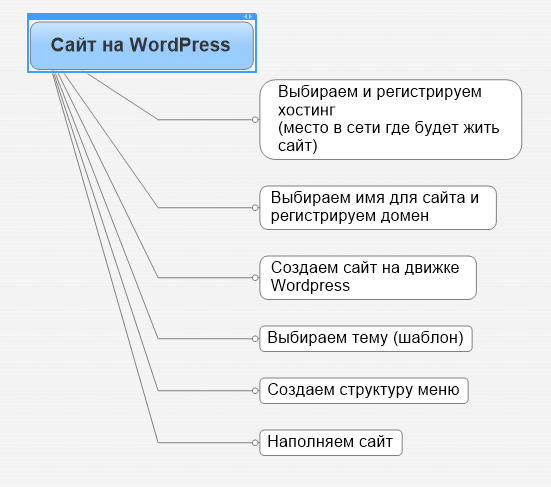
Вот общая схема создания сайта на WordPress..
И с первого пункта по порядку…
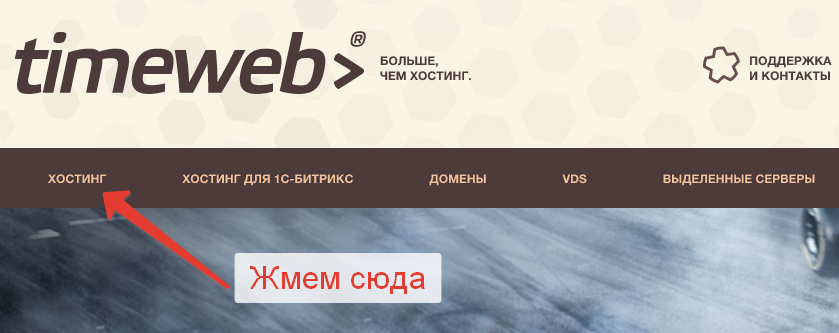
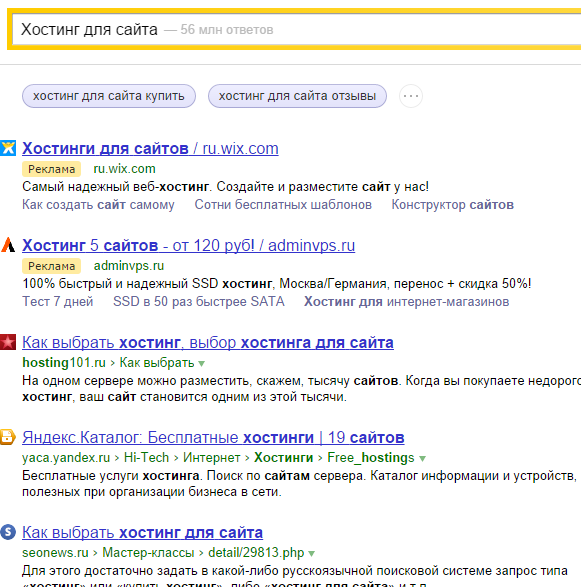
Идем на Яндекс или Гугл и вбиваем словосочетание ХОСТИНГ ДЛЯ САЙТА
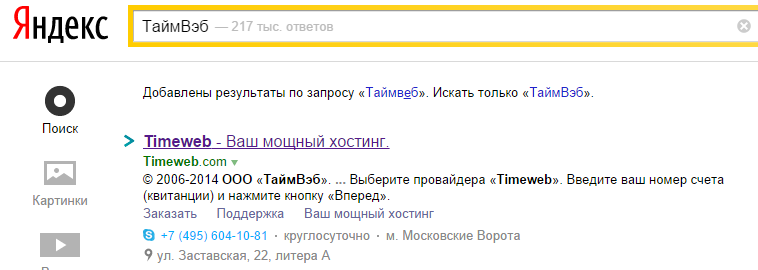
Все что вы тут найдете можно смело отметать, потому как это все платная реклама и потому как ничего более надежного, быстрого и удобного как хостинг от ТаймВэб я не встречал… вы можете выбрать любой я буду показывать на ТаймВэб. Найти так-же… Яндекс… вбиваем ТаймВэб
Регистрируемся получаем место. Это легко и это я описывать не буду потому как тут проблем у Вас не возникнет.
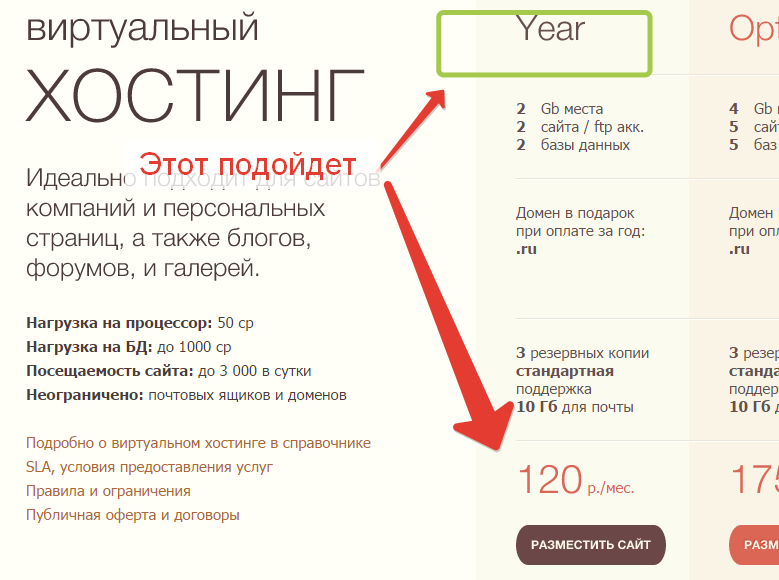
И выбираем тарифный план… выбирайте для начала самый простой, если чего-то не хватит всегда можно докупить. Но на первые года вам хватит и самого простого тарифа, причем если оплатить на год то Вам в подарок дают имя сайта в доменной зоне com или ru
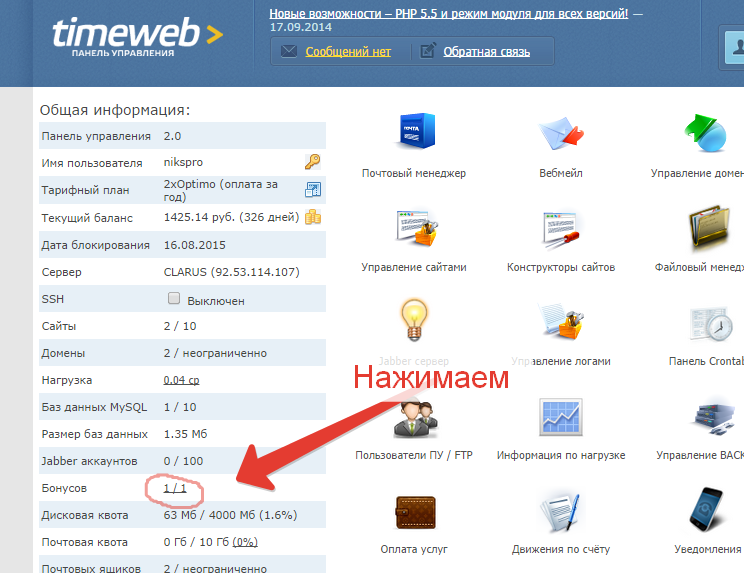
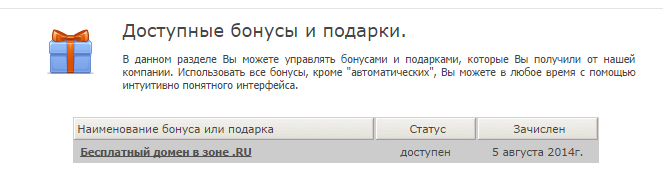
И так вы получили хостинг, и вам полагается домен в подарок… Где найти подарок? Да вот здесь он, ждет пока вы им воспользуетесь…
Нажимаем и проделываем все танцы с бубном о которых там написано…
Написано кстати на русском языке все понятно и просто нажимайте на БЕСПЛАТНЫЙ ДОМЕН читайте и делайте как написано.
И вот первые два пункта пройдены, у вас есть имя сайта, есть хостинг начинаем пользоваться прелестями от хостинга ТаймВэб (хорошо, что я не выбрал другой, там нет таких фишек).
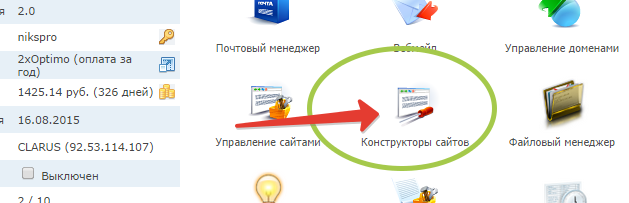
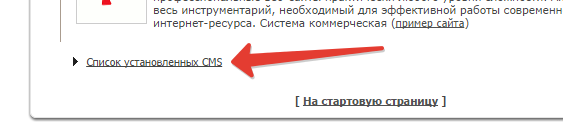
Нажимаем на значек вот этот…

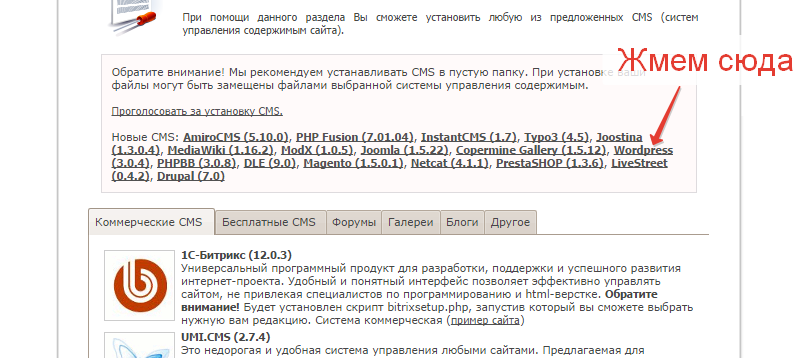
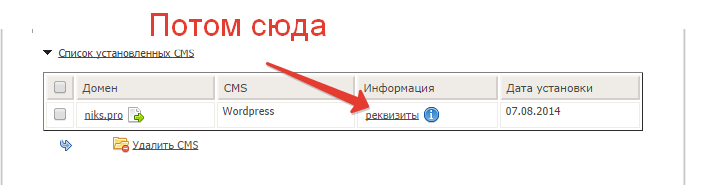
Затем…

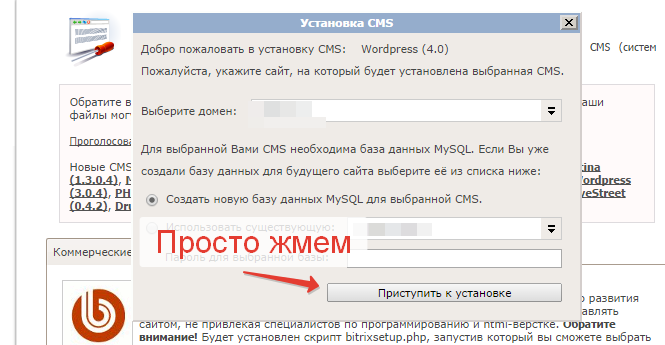
И подтверждаем намерение создать свой сайт на WordPress..

Все… Вы только что самостоятельно установили движек WordPress на свой сайт… осталось вообще мелочь. На всякий случай (обязательно) нажимаем


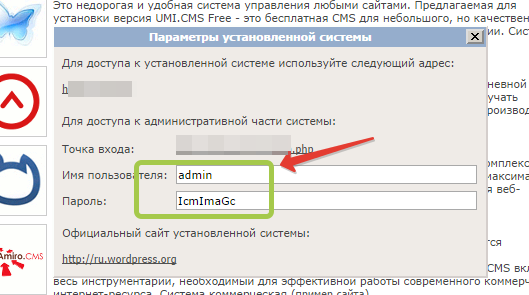
и фотографируем записываем запоминаем, чтоб не забыть, вот эти данные для входа на ваш сайт

Потом вы это можете поменять, прям на сайте, но пока запомните и запишите, эти данные потребуются для входа на ваш сайт.
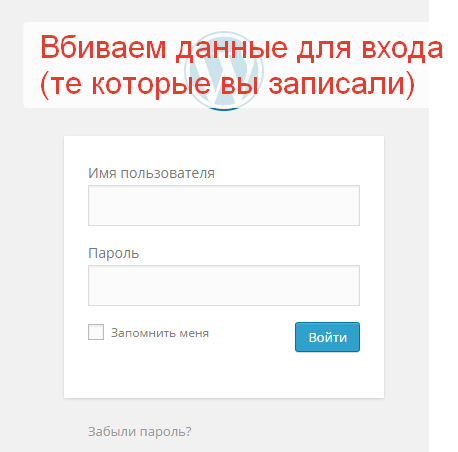
Все готово… Теперь вы можете зайти на ваш сайт введя в адресную строку броузера http://имя вашего сайте.ru/wp-login.php и уведите вот это…

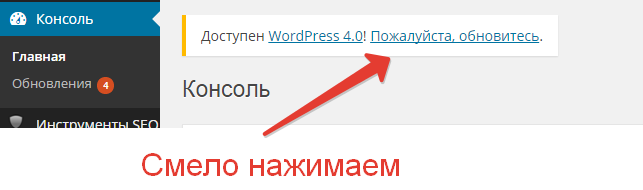
Жмем ВОЙТИ и вы в панели управления вашим сайтом… СТРАШНО? Абсолютно нет. Тут я скажу что вам надо сразу обновить все что можно, везде где уведите обновить обновляйте
Ну а когда наигрались, и натыкались по непонятным, на первый взгляд, кнопочкам начинаем вникать.
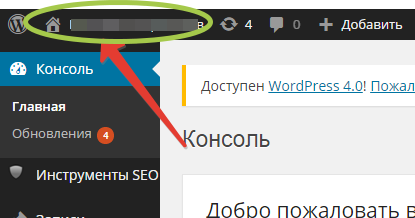
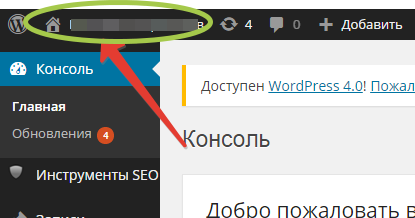
1) После любых изменений вы можете посмотреть результат нажав сюда
А теперь собственно об изменениях и наполнении сайта материалами. Для начала выберем тему или шаблон сайта. Делается это во так…
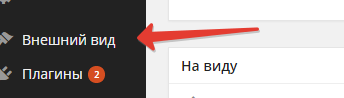
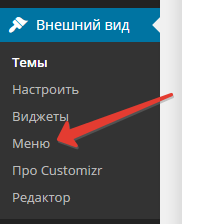
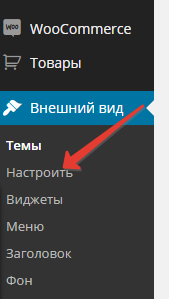
Находим Внешний вид и нажимаем на вкладку ТЕМЫ
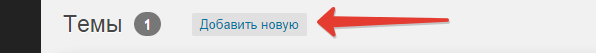
Перейдя на вкладку темы мы увидим что какая то тема уже активна, вы можете оставить уже активную тему, но кому она нафиг нужна такая стремная))) поэтому мы жмем сюда

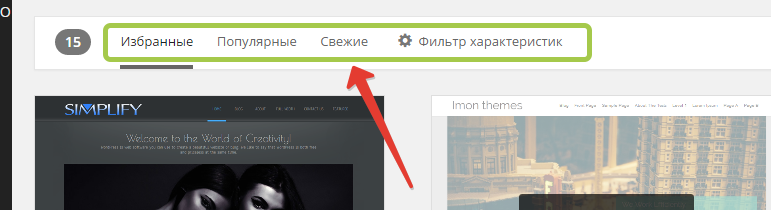
И в открывшемся окне можем по выбирать из предложенных, так же можно поиграть с фильтром при поиске подходящей темы. Вот с этим 
Выбрали тему, активируем и переходим посмотреть как смотрицца)) нажав на кнопочку которую я показал в первом пункте
Скорее всего тема вас расстроит потому что когда вы выбирали все выглядело по другому. Но не спешите расстраиваться, ведь сайт пустой, и по этому ни меню ни картинок ни записей вы не ведите. Мигом исправляем ситуацию.
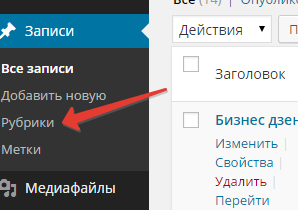
Создадим для начала разделы сайта, вот здесь
И в открывшемся окне вводим название рубрики и жмем добавить. И так добавляем несколько рубрик например.. ну я не знаю какие у вас будут рубрики, но для примера мои работы, обзоры, мои мысли и тд.
Теперь идем создадим меню чтоб в нем были видны наши рубрики. Делаем как на картинках
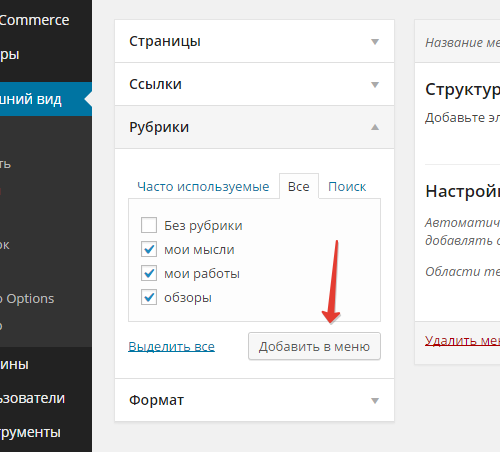
Затем заходим на вкладку рубрики, выбираем все и ставим галочки для тех рубрик которые хотим чтоб выводило меню… и жмем добавить и не забываем сохранить..

не забудем сохранить…

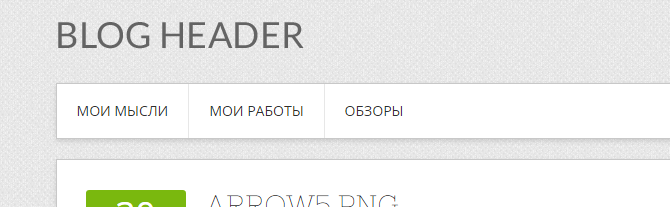
И вот что получилость

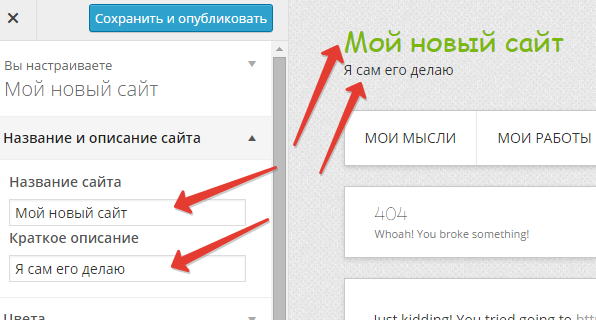
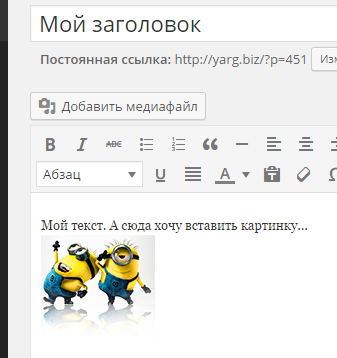
Да давайте ка сменим заголовок для начала…
Идем вот сюда 
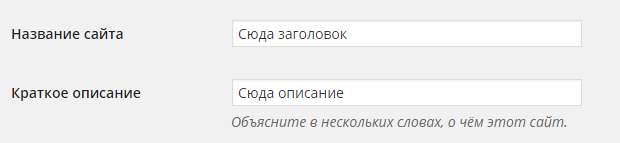
Выбираем общие и загоняем свои названия и описания

Это будет выводиться в оглавлении вкладки броузера, а чтобы на сайте изменить название, в разных темах немного отличается, но везде это находится вот здесь…
переходим сюда

Ну и теперь дело за записями, или контентом говоря выпендрежным языком.
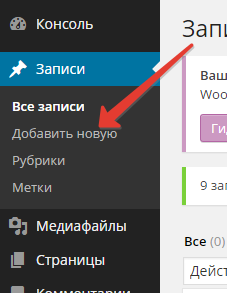
Идем 
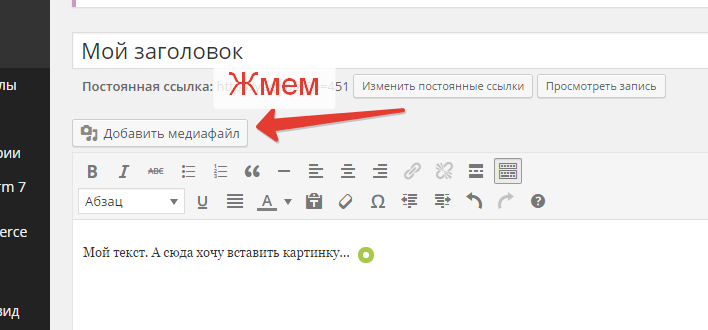
И в открывшемся окне пишем заголовок записи, пишем текст в соответствующее окно, добавляем картинки. Как написать заголовок понятно, текст тоже, можно скопировать, вставить, а вот как картинки? Да вообще легко… смотрим..

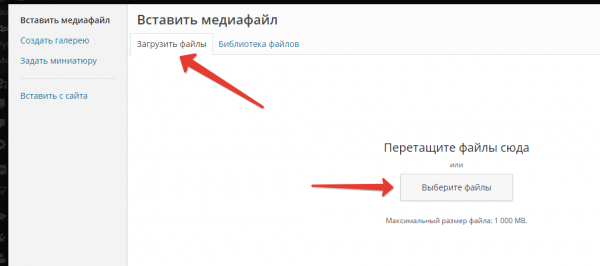
Затем

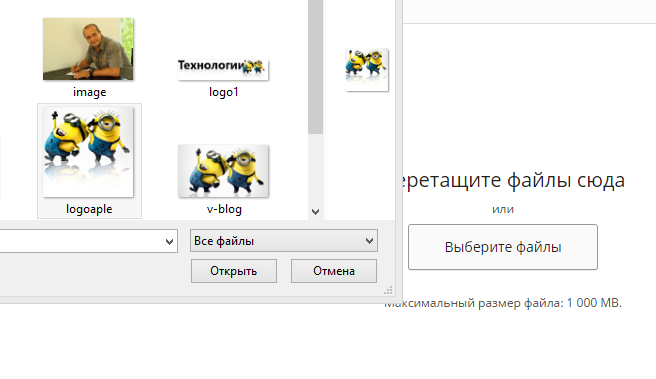
и выбираем файл на компьютере
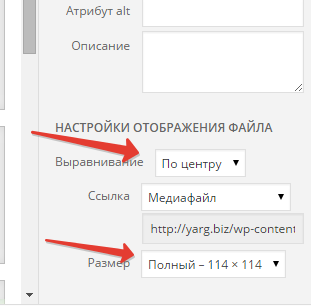
Не забудем указать как чего отображать… регулируется вот тут..

и вот результат

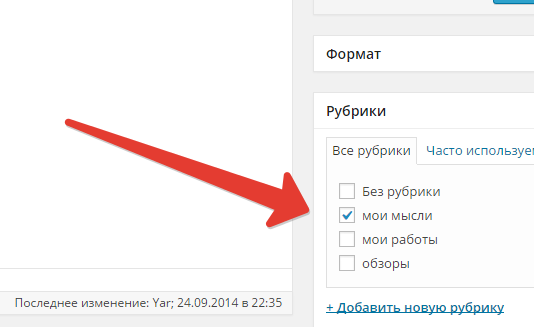
Так, картинку вставлять умеем, теперь нам нужно указать в каком разделе меню будет отображаться эта запись. Для этого справа от окна для ввода текста и картинок а именно вот здесь
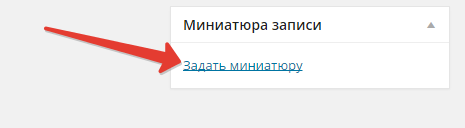
мы поставим галочку в тех категориях в которых должна отображаться запись. И осталось по аналогии с добавлением картинки добавить миниатюру, это здесь..
например такую

и на жать опубликовать или обновить

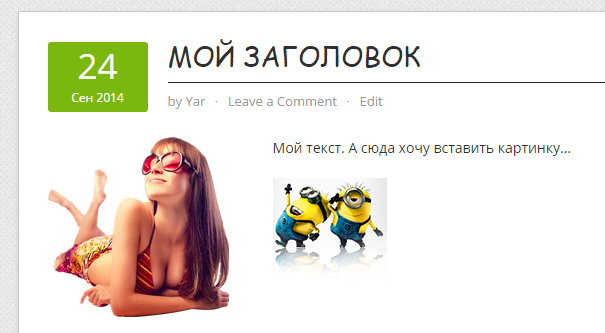
Идем на сайт смотрим…
Так выглядит моя первая запись..)))
По аналогии добавляем записи в другие категории снабжаем их текстами и картинками. Так же создаются страницы и при желании добавляются в меню. Лучше если тему вы выберете русскоязычную, тогда у вас не будут вылазить иностранных текстов типа Leave a CommentEdit и тд.
Вообще WordPress настолько интуитивен и понятен, что вы и сами бы могли со всем этим разобраться, и смысл этой статьи в том чтобы вы попробовали, и поняли что создание сайта это не что-то сложное и непонятное, а напротив приятное и творческое занятие, которое еще и может приносить деньги, ну или хотя бы удовлетворение, на первом этапе.
Сайт на котором вы сейчас находитесь, тоже сделан на WordPress, и это далеко не верх креатива, можно и лучше сделать. Например для вдохновения наберите в Яндексе сайты на WordPress.
Спасибо, до встречи на страничках этого сайта!